Una de las cosas que más nos preguntan nuestros clientes es cómo pueden implementar datos estructurados en sus contenidos para que sean detectados por los buscadores.
En esta entrada vamos a explicaros brevemente cómo adaptar el contenido de tus artículos en Joomla! para poder validar esos datos estructurados. Seguro que algún usuario de Joomla! ha chequeado sus páginas con la herramienta de pruebas de datos estructurados de Google (enlace), y se ha dado cuenta de que hay datos para la entidad "artículo" pero que existen errores porque hay campos sin cumplimentar.
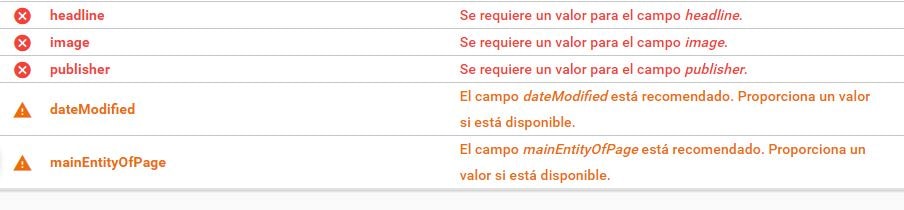
Si la configuración del artículo en cuestión muestra el author y la fecha de publicación, encontraréis que aún así faltan los campo "headline", "image" y "publisher", y otros que son recomendados como "mainEntityofPage" o "dateModified". Usaremos esta situación para el código que viene a continuación.
NOTA: la Herramienta de prueba de datos estructurados va a ser discontinuada y sustiuída por una nueva:
- Herramienta de prueba de datos estructurados (discontinuada)
https://search.google.com/structured-data/testing-tool - Prueba de resultados enriquecidos
https://search.google.com/test/rich-results
Cómo fijar los datos estructurados
Los datos se pueden fijar añadiendo un fragmento de código al inicio o al final de cada artículo de manera que ahí queden definidos todos los datos que nos necesarios para pasar la validación. Lo que hacemos es completar la información que la página de Joomla! ya ha iniciado.
En el caso de Joomla!, es necesario configurar el editor de texto (nativo o JCE) para que no limpie el html y con ello nuestros datos estructurados. Esto se hace en los ajustes del componente.
Es necesario indicar que eso hace que tengamos que ser más cuidados con el editor al insertar los contenidos, ya que podemos generar un código sucio y echar a perder todo lo que ganamos marcando nuestros datos.
Una vez configurado, el bloque de código a insertar para nuestra situación ejemplo es el siguiente, personalizando el contenido de cada campo para cada artículo (texto resaltado en amarillo):
<!-- Structured data start --> <!-- headline and dates if not visible --> <meta itemprop="headline" content="Titulo destacado de la página"> <meta itemprop="datemodified" content="01/10/2016"> <meta itemprop="mainentityofpage" content="url_de_la_pagina"> <!-- image | Url complete is important--> <div itemprop="image" itemscope="itemscope" itemtype="https://schema.org/ImageObject"> <meta itemprop="url" content="url_completa_de_la_imagen.png" /> <meta itemprop="width" content="310" /><meta itemprop="height" content="92" /></div> <!-- author --> <div itemscope="itemscope" itemtype="http://schema.org/Person" itemprop="author"> <meta itemprop="name" content="Nombre del autor"> </div> <!-- publisher --> <div itemscope="itemscope" itemtype="http://schema.org/Organization" itemprop="publisher"> <meta itemprop="name" content="Nombre de entidad que publica"> <div itemprop="logo" itemscope="itemscope" itemtype="https://schema.org/ImageObject"> <meta contentc="url_completa_de_la_imagen.png"> <meta itemprop="url" content="url_completa_de_la_imagen.png" /> <meta itemprop="width" content="600" /> <meta itemprop="height" content="60" /></div> </div> <!-- Structured data end -->
Podéis eliminar las líneas de comentarios una vez entendido el esquema, y añadir otros campos de schema.org siguiendo el mismo patrón. Como veis el uso combinado de divs y etiquetas meta (no confundir con las meta tags de la sección head) junto al html sin limpiar nos permite definir los datos precisos en bloque que podemos añadir al inicio al final del contenido del artículo. De esta manera puedes dedicarte a redactar, y añadir al final toda la información de datos estructurados, y además tenemos toda la información agrupada de manera que si el CMS en alguna actualización mejora su gestión de estos datos, podremos borrar el bloque en 1 segundo. Esta es una de las principales ventajas de usar este método frente a los microformatos (que consiste en introducir el marcado dentro del texto). Tener en cuenta que si activáis la opción mostrar titulo o fechas, Joomla incorporá los itemprop y no será necesario añadirlo manualmente; si por el contrario usáis un titulo diferente al nombre del artículo y lo definís manualmente por ejemplo entre etiquetas h1, entonces sí debéis indicarlos en vuestro bloque de datos estructurados.
Y eso es todo! Ahora deberías poder validar correctamente vuestros artículos.
Tips:
Cabe pensar que en lugar de insertar este fragmento en cada página, podría insertarse mediante un módulo (html personalizado) la parte general del marcado (author,publisher), pero no es posible. Los datos se cargan fuera del esquema Article que hereda la página, y por ello los datos serán reconocidos pero no como propios del artículo.