One of the most common question that we received from our customers, is how they can implement structured data in their Joomla articles in order to be detected by search engines.
So, in this post we are going to explain how to adapt the content of the Joomla! Articles to validate these structured data. We are sure that some Joomla! user has tried to validate his content using Google's Structured Data Testing Tool (link), and has realized that in fact there are data for the entity "article" but with errors because there are incomplete fields.
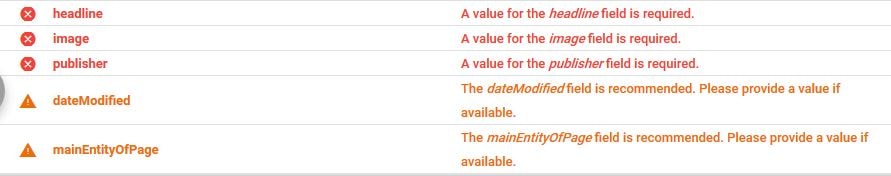
Let's use this configuration example, the Joomla! Article shows the author and publishing date, in this case you will note that there are missing fields ("headline", "image" and "publisher"), and recommended fields (mainEntityofPage" or "dateModified").
NOTE: The Structured Data Testing Tool is being discontinued and replaced with a new one:
- Structured Data Testing Tool (discontinued)
https://search.google.com/structured-data/testing-tool - Rich Results Test
https://search.google.com/test/rich-results
How to insert the structured data
In Joomla is necessary to config the text editor we are using (native or JCE), avoiding the html clean up (and therefore our structured data).
Note that with this config we need to be careful about the use of text editor, as it can generate a dirty code and spoil all our efforts using structured data (counterproductive).
Once this Joomla!'s setting is active, this is code snippet to insert, adapting the content of each field (highlighted in yellow).
<!-- Structured data start --> <!-- headline and dates if not visible --> <meta itemprop="headline" content="Here we are!"> <meta itemprop="datemodified" content="01/10/2016"> <meta itemprop="mainentityofpage" content="https:yoursite.com"> <!-- image | Url complete is important--> <div itemprop="image" itemscope="itemscope" itemtype="https://schema.org/ImageObject"> <meta itemprop="url" content="complete_url_to_the_image.png" /> <meta itemprop="width" content="310" /><meta itemprop="height" content="92" /></div> <!-- author --> <div itemscope="itemscope" itemtype="http://schema.org/Person" itemprop="author"> <meta itemprop="name" content="Author Name"> </div> <!-- publisher --> <div itemscope="itemscope" itemtype="http://schema.org/Organization" itemprop="publisher"> <meta itemprop="name" content="Publisher entity name"> <div itemprop="logo" itemscope="itemscope" itemtype="https://schema.org/ImageObject"> <meta contentc="complete_url_to_the_image.png"> <meta itemprop="url" content="complete_url_to_the_image.png" /> <meta itemprop="width" content="600" /><meta itemprop="height" content="60" /></div> </div> <!-- Structured data end -->
You can delete comment lines once the schema has been understood, and add other fields from schema.org following the same pattern. As you can see the combined use of divs and meta tags ( not to be confused with meta tags in the head section ), and the html uncleaned allows us to define the precise data block, the one we can add at the beginning/end of the article content. So, in this way you can write your content and add later all the structured data information in one action, and if a CMS update improves the management of these data, you will be able to delete the block in one click. This is one of the main advantages of using this method over microformats (which involves inserting marking within the html text ).
And you're done! Now you should be able to successfully validate your articles.
Tips:
Perhaps you're thinking that is better using a module (custom html) to put the routine data (author, publisher) and load it in the articles, but that's not possible. The data are loaded out of the article schema (inherit from the page), so the data will be there, but not inside the structured data of the entity "Article" (it will be recognized as author, publisher, etc. in other entity).